push a new route only triggers URL change but not location change · Issue #159 · supasate/connected-react-router · GitHub

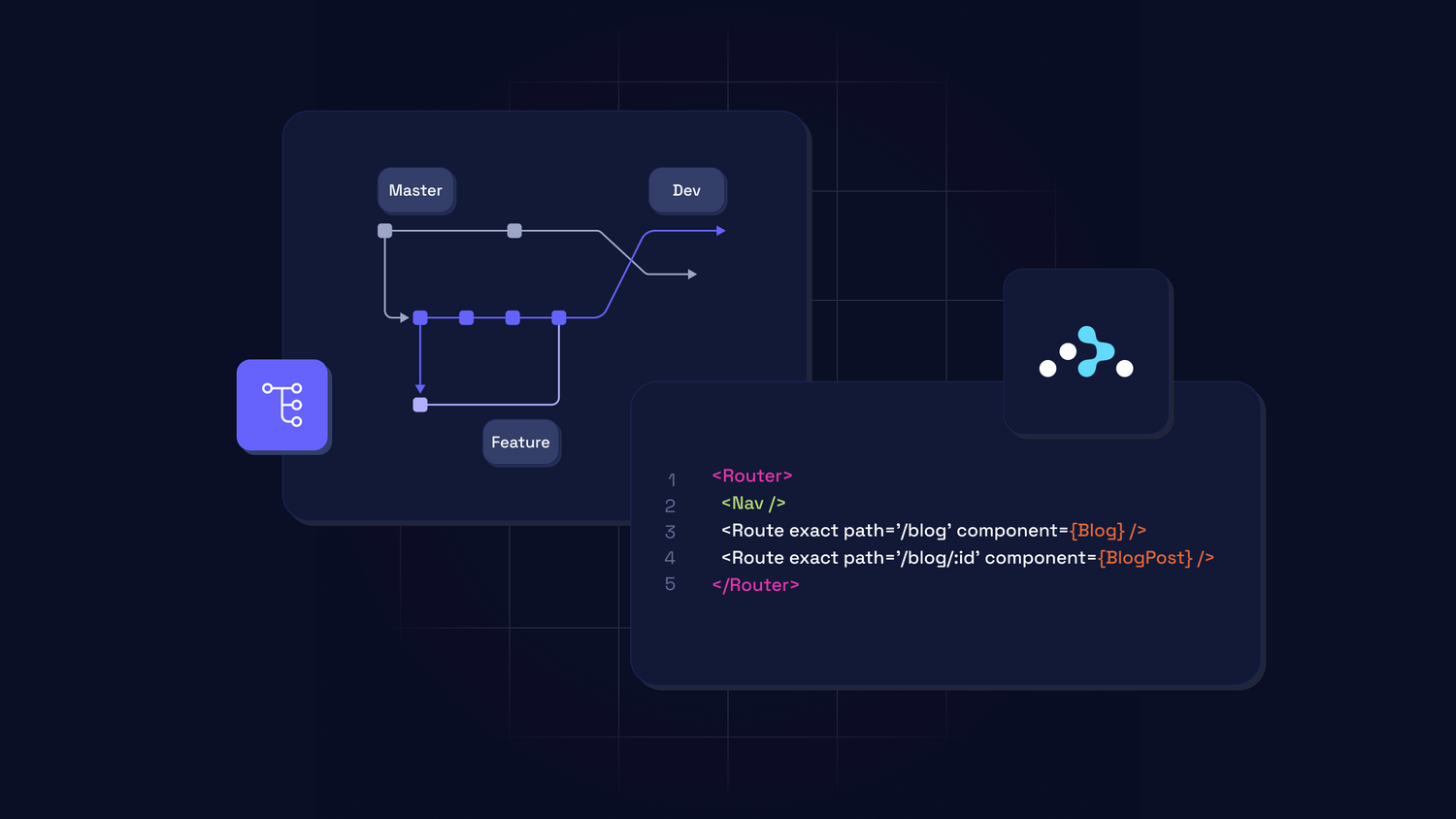
No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

redux - Deeplinking: React-Router-Dom Redirect to "Not Found Page" is not working when brought into a component through React Context - Stack Overflow

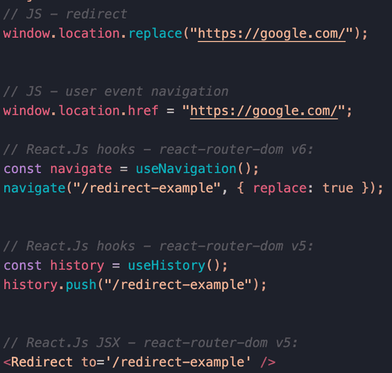
javascript - React: how to prevent infinite loop and redirect to the just created resource - Stack Overflow