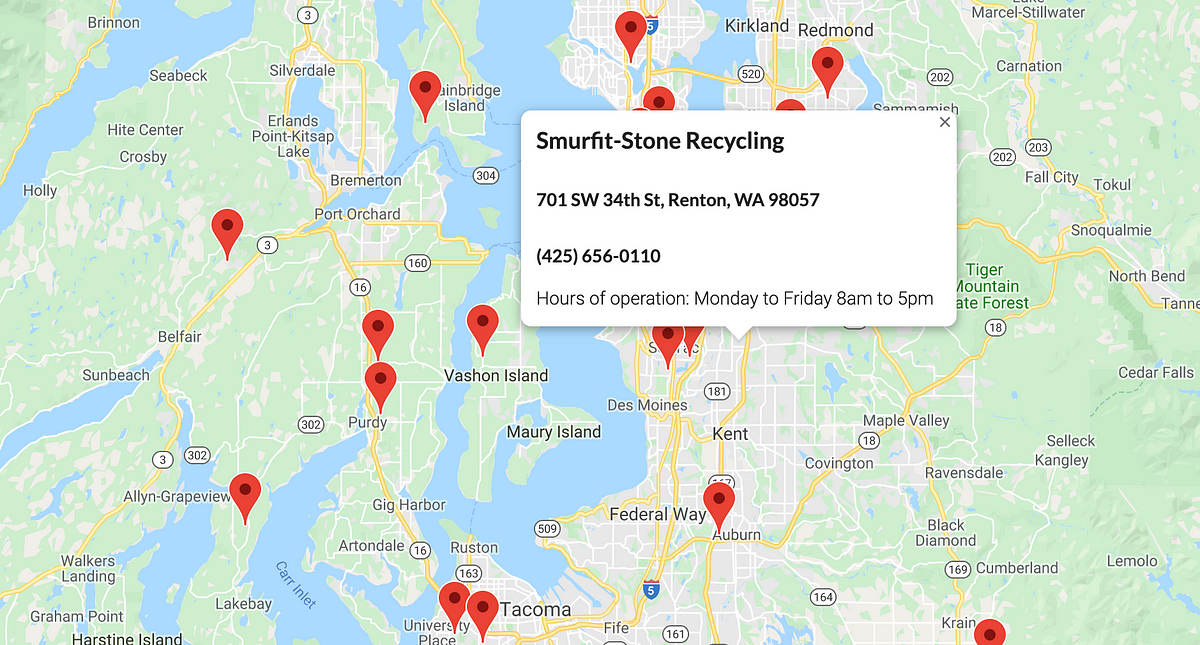
Marker info window clicks bubble down to map · Issue #508 · google-map -react/google-map-react · GitHub

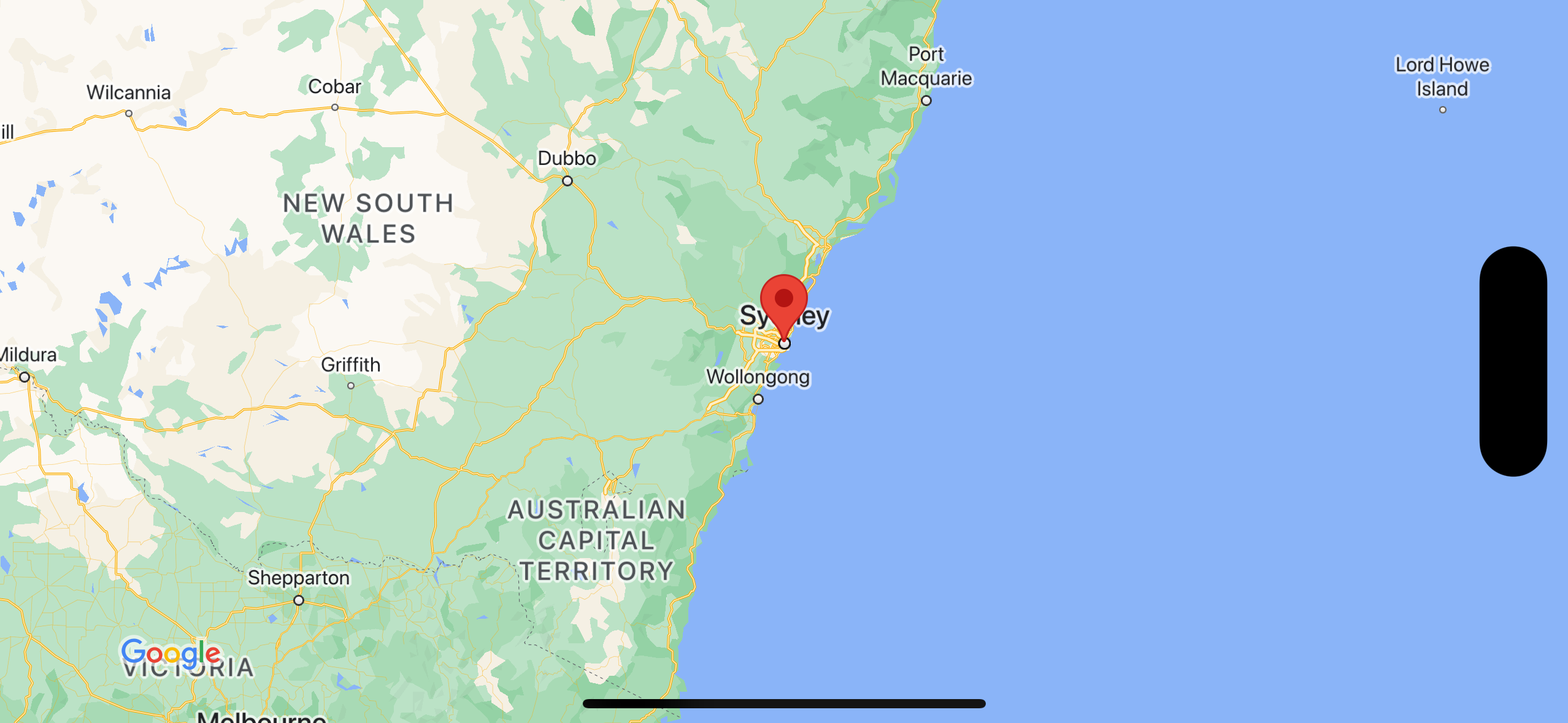
google maps set marker position on click Archives - TutorialsWebsite - Learn Online Programming articles, Web Development Tutorials

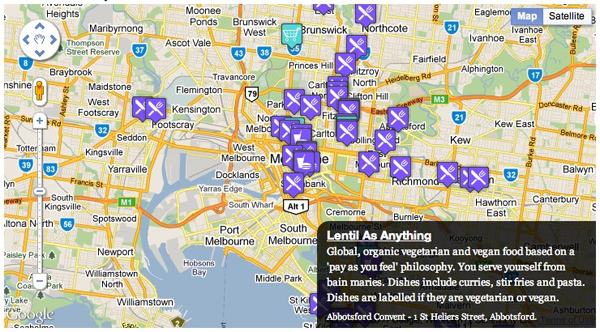
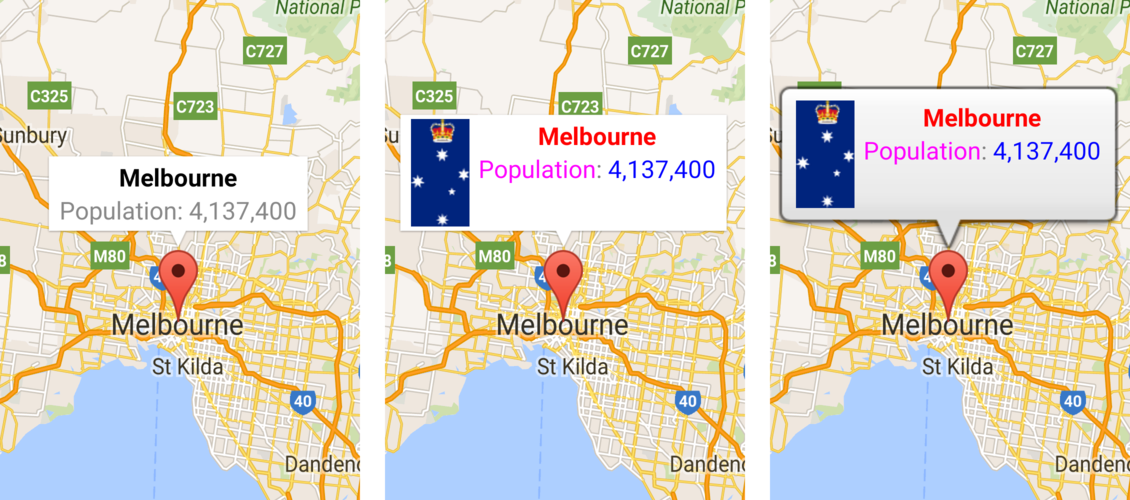
javascript - Google Maps JS: How do I get the small tooltip marker on hover AND the normal info window on click? - Stack Overflow