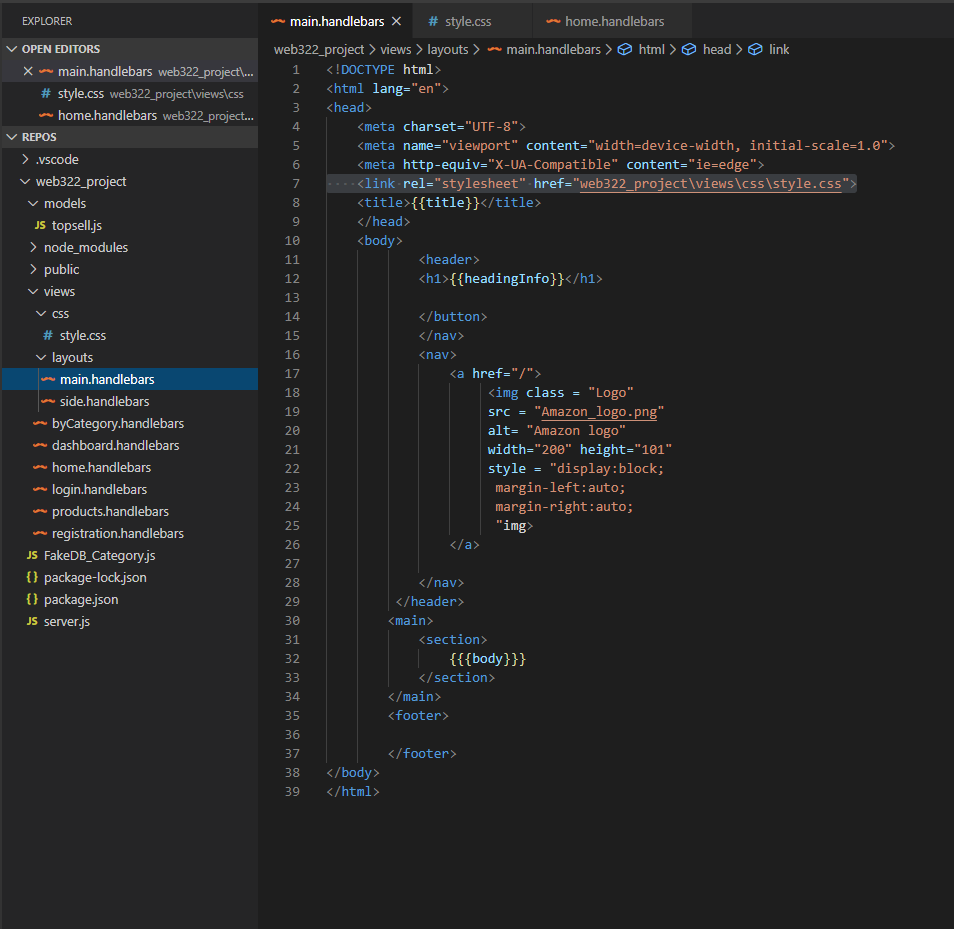
CSS navigator bar of website for both pc and mobile but not working for mobile size - Stack Overflow

Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Amazon.com: Animate.css: Conhecendo a biblioteca de forma prática. (Portuguese Edition) eBook: Santos, Maicon: Kindle Store

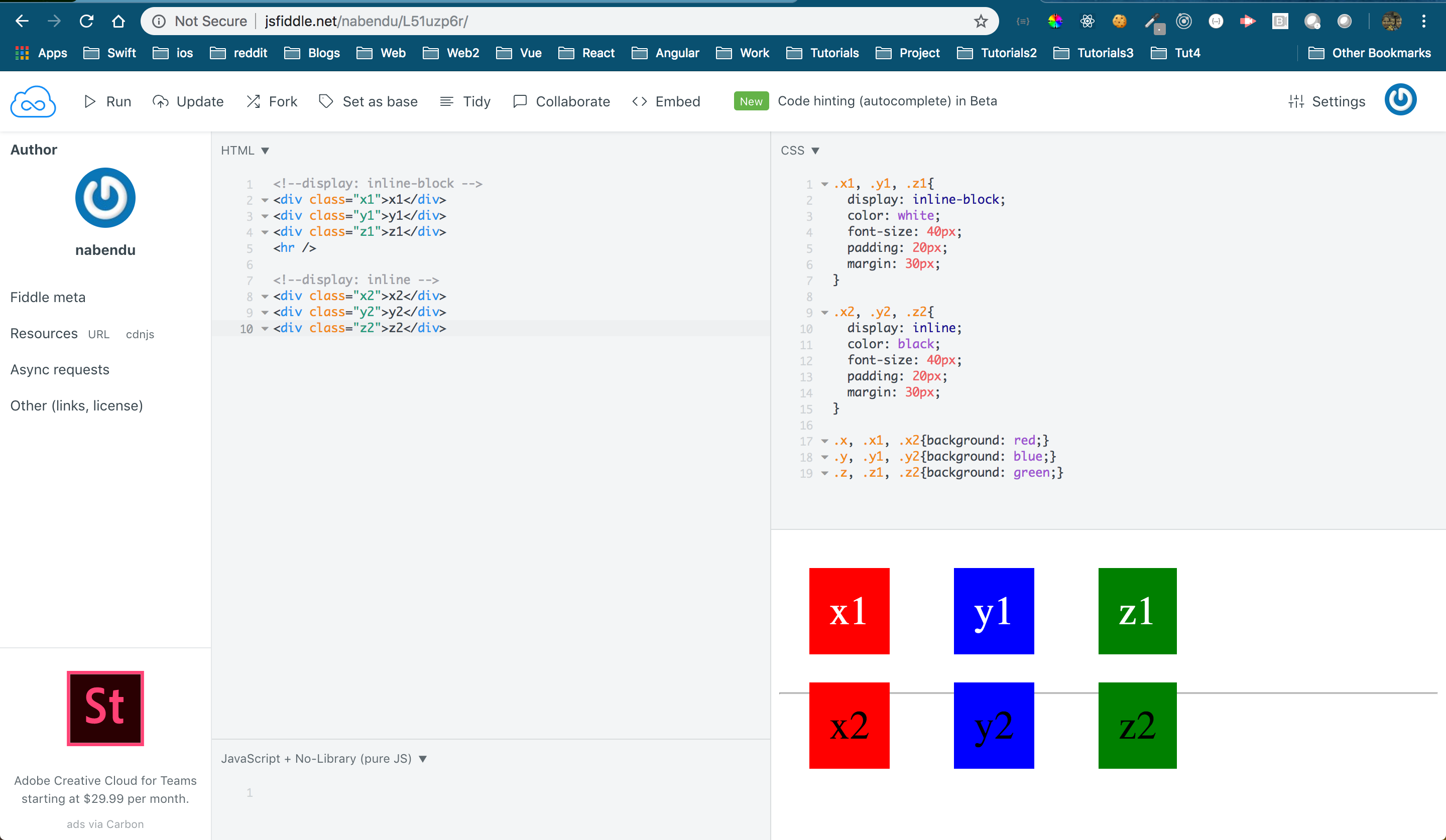
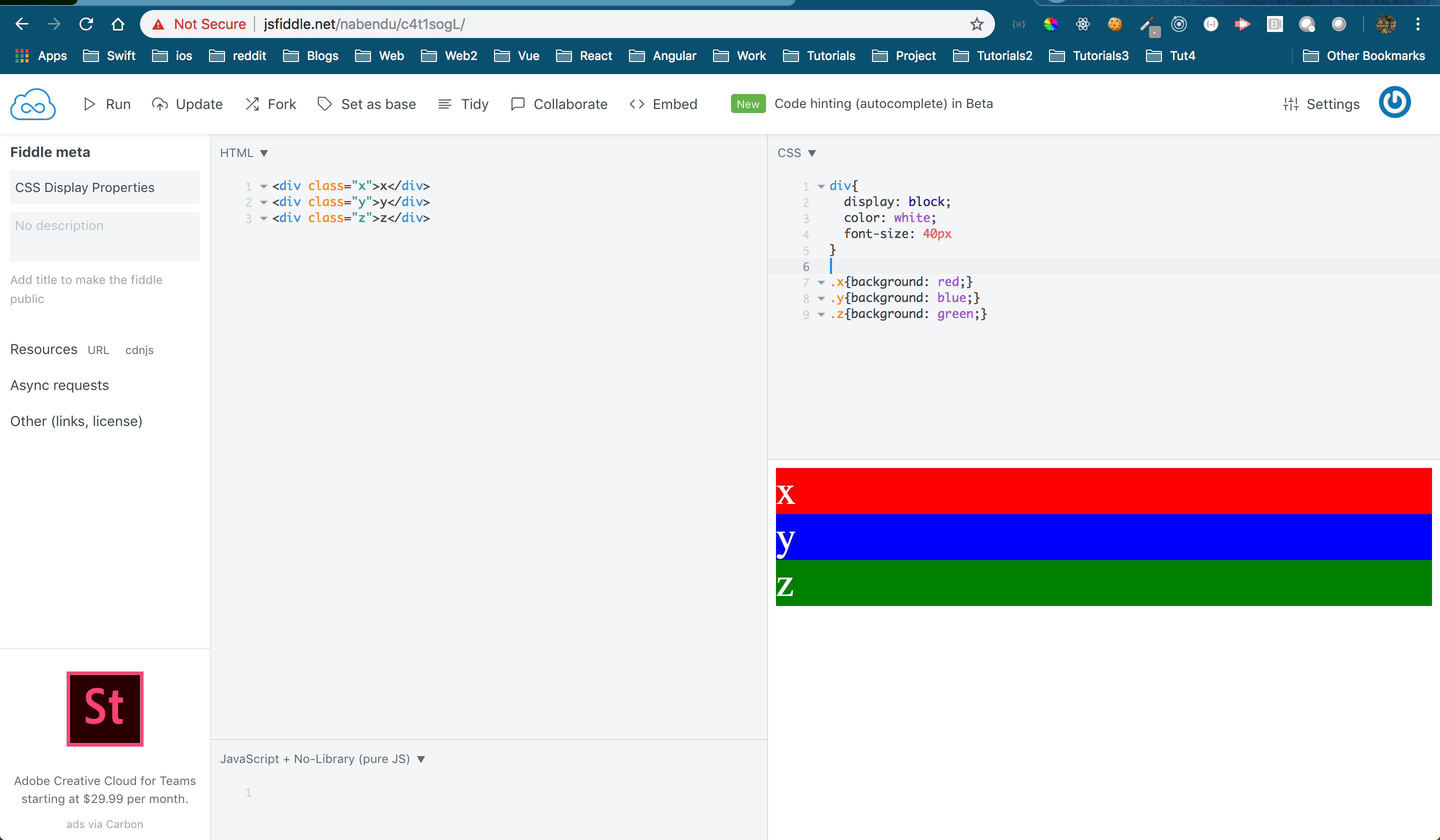
CSS Display Properties - Difference between all display properties | | Display property, Tech blogs, Learn html and css